1. Introduction
Hello! We are a writer team from Definer Inc.
Editing Google Compute Engine files with Visual Studio Code (VS Code) provides a seamless and convenient development experience for managing and modifying files on virtual machines hosted on Google Cloud Platform (GCP). Google Compute Engine (GCE) is an Infrastructure-as-a-Service (IaaS) offering from Google Cloud that allows you to create and manage virtual machines (VMs) in the cloud. VS Code is a popular source code editor that provides powerful features and extensions for efficient coding and collaboration.
In this issue, you are wondering how to edit files in Google Compute Engine using Visual Studio code.
Let's take a look at the actual screens and resources to explain in detail.
2. Purpose/Use Cases
The purpose of editing Google Compute Engine files with VS Code is to enable developers to leverage the rich features and extensions of VS Code while working with files on their GCE virtual machines. Here are some key purposes and benefits of using VS Code for editing GCE files:
(1) Seamless Remote Development
(1) Code Editing Features and Extensions
(2) Collaborative Editing and Pair Programming
(3) SSH and Remote Connection Support
(4) Workspace and Project Management
(5) Integrated Terminal and Debugging
3. SSH Setup
We will immediately edit the files on Google Compute Engine using Visual Studio code.
First, we will set up the SSH key.
(1) SSH connection to the target VM from a GCE browser: To establish an SSH connection to the target VM from the Google Compute Engine (GCE) browser, follow these steps:
- Log in to the Google Cloud Platform (GCP) console.
- Navigate to the GCE screen.
- Locate the target VM and click on the "SSH" button to initiate the SSH connection.
- This will open a new browser window or tab with a terminal interface connected to the VM.
- Enter the necessary credentials to log in to the VM.
(2) Download the private key files "id_rsa" and "id_rsa.pub": To download the private and public key files from the GCE browser, follow these steps:
- Click the gear button on the right side of the GCE browser window.
- From the dropdown menu, select "Download File."
- Specify the public key file (e.g., "test-key.pub") and private key file (e.g., "test-key") you want to download.
- Download the files to your local machine.
(3) Change permissions: To allow editing from VS Code, you need to change the permissions of the private key file. Open a terminal or command prompt and navigate to the directory where you downloaded the private key file, then run the following command: chmod 400 test-key
This command changes the permissions of the private key file to be readable only by the owner, ensuring the file is not accessible to others.
(4) Register public key to VM: To register the public key with the VM, follow these steps:
- Return to the GCE console.
- Select the target VM and click on the "Edit" button.
- In the "SSH Authentication" section, scroll down to the "SSH Keys" field.
- Copy the contents of the public key file (e.g., "test-key.pub") you downloaded earlier.
- Paste the public key into the "SSH Keys" field.
- Save the changes.
By registering the public key with the VM, you are enabling SSH authentication using that key pair, allowing you to connect securely to the VM using the private key.
## Key creation command
## -t: Specify the algorithm for the RSA method
## -f: Specify file name
ssh-keygen -t rsa -N "" -b 2048 -C user_name -f test-key
## return
Generating public/private rsa key pair.
Your identification has been saved in test-key
Your public key has been saved in test-key.pub
The key fingerprint is:
SHA256:xxxxxxxxxxxxxxxxxxxxxxxxxx user_name
The key's randomart image is:
+---[RSA 2048]----+
| |
| |
| |
| |
| |
+----[SHA256]-----+
## Change of Authority
sudo chmod -R g+wr /var/www/*
cd /var/www/html/
sudo chmod g+wr .htaccess 4. VS Code setup
Next, we will proceed with setup on the VS Code side.
(1) Install SSH FS: To install the SSH FS extension in Visual Studio Code (VS Code), follow these steps:
- Open VS Code.
- Click on the Extensions sidebar on the left-hand side.
- Search for "SSH FS" in the Extensions Marketplace.
- Install the SSH FS extension by clicking the "Install" button.
This extension allows you to connect to remote servers via SSH and access their files directly within VS Code.
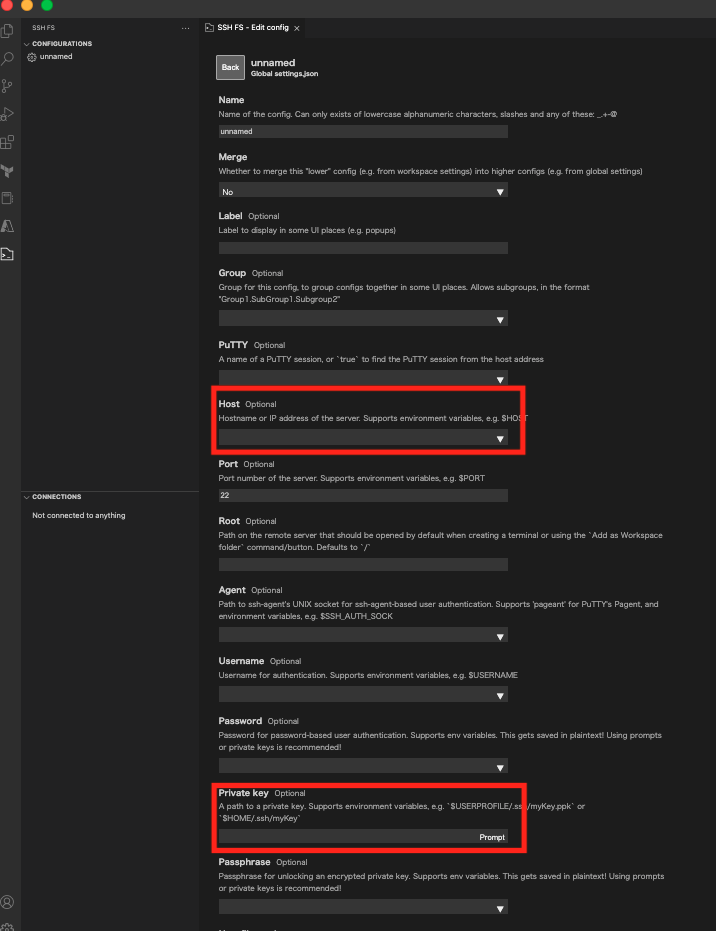
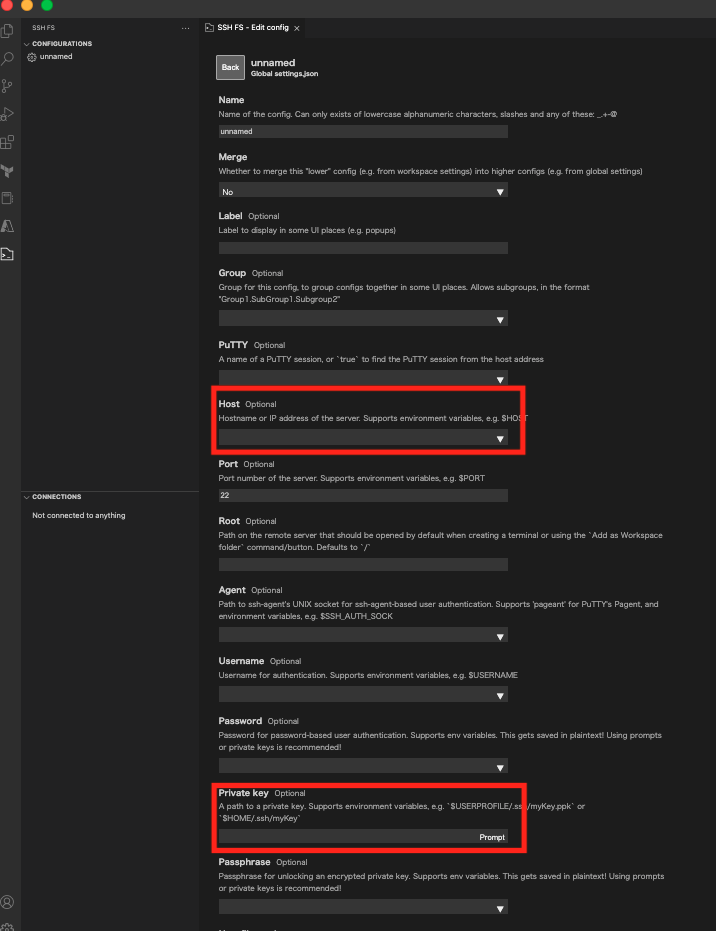
(2) Connection with VM: To establish a connection with your VM using SSH FS, follow these steps:
- Click on the "Create New SSH FS Configuration" option under the SSH FS extension.
- In the configuration window, enter the VM's global IP address in the "Host" field.
- Specify the path to the private key associated with your VM in the "Private Key" field.
- Provide a name for the configuration if desired.
- Save the configuration.
This configuration allows VS Code to connect to your VM using SSH and access its files.
 (3) Connection Confirmation: To confirm the connection and access the files on your VM within VS Code, follow these steps:
- Click on the "Connect as Workspace folder" option in the SSH FS extension.
- Select the SSH FS configuration you created for your VM.
- VS Code will establish the SSH connection and display the files and directories on your VM.
- You can now navigate, view, and edit the files directly within VS Code.
By using SSH FS, you can seamlessly work with files on your VM as if they were on your local machine. VS Code provides a familiar interface and powerful editing capabilities, enabling efficient coding and collaboration with your VM-based files.
(3) Connection Confirmation: To confirm the connection and access the files on your VM within VS Code, follow these steps:
- Click on the "Connect as Workspace folder" option in the SSH FS extension.
- Select the SSH FS configuration you created for your VM.
- VS Code will establish the SSH connection and display the files and directories on your VM.
- You can now navigate, view, and edit the files directly within VS Code.
By using SSH FS, you can seamlessly work with files on your VM as if they were on your local machine. VS Code provides a familiar interface and powerful editing capabilities, enabling efficient coding and collaboration with your VM-based files.
 (3) Connection Confirmation: To confirm the connection and access the files on your VM within VS Code, follow these steps:
- Click on the "Connect as Workspace folder" option in the SSH FS extension.
- Select the SSH FS configuration you created for your VM.
- VS Code will establish the SSH connection and display the files and directories on your VM.
- You can now navigate, view, and edit the files directly within VS Code.
By using SSH FS, you can seamlessly work with files on your VM as if they were on your local machine. VS Code provides a familiar interface and powerful editing capabilities, enabling efficient coding and collaboration with your VM-based files.
(3) Connection Confirmation: To confirm the connection and access the files on your VM within VS Code, follow these steps:
- Click on the "Connect as Workspace folder" option in the SSH FS extension.
- Select the SSH FS configuration you created for your VM.
- VS Code will establish the SSH connection and display the files and directories on your VM.
- You can now navigate, view, and edit the files directly within VS Code.
By using SSH FS, you can seamlessly work with files on your VM as if they were on your local machine. VS Code provides a familiar interface and powerful editing capabilities, enabling efficient coding and collaboration with your VM-based files. 5. Cited/Referenced Articles
6. About the proprietary solution "PrismScaler"
・PrismScaler is a web service that enables the construction of multi-cloud infrastructures such as AWS, Azure, and GCP in just three steps, without requiring development and operation.
・PrismScaler is a web service that enables multi-cloud infrastructure construction such as AWS, Azure, GCP, etc. in just 3 steps without development and operation.
・The solution is designed for a wide range of usage scenarios such as cloud infrastructure construction/cloud migration, cloud maintenance and operation, and cost optimization, and can easily realize more than several hundred high-quality general-purpose cloud infrastructures by appropriately combining IaaS and PaaS.
7. Contact us
This article provides useful introductory information free of charge. For consultation and inquiries, please contact "Definer Inc".
8. Regarding Definer
・Definer Inc. provides one-stop solutions from upstream to downstream of IT.
・We are committed to providing integrated support for advanced IT technologies such as AI and cloud IT infrastructure, from consulting to requirement definition/design development/implementation, and maintenance and operation.
・We are committed to providing integrated support for advanced IT technologies such as AI and cloud IT infrastructure, from consulting to requirement definition, design development, implementation, maintenance, and operation.
・PrismScaler is a high-quality, rapid, "auto-configuration," "auto-monitoring," "problem detection," and "configuration visualization" for multi-cloud/IT infrastructure such as AWS, Azure, and GCP.