1. Introduction
The introduction provides an overview of the article's focus, which is to present a comprehensive guide on hosting websites using AWS S3 and CloudFront. It may briefly explain the benefits of using these services for static website hosting, including cost-effectiveness and scalability.
2. Purpose
This section states the purpose of the article, which is to educate readers about AWS S3's website hosting feature, how to set it up, and how CloudFront works in conjunction with S3 to deliver content efficiently. It aims to provide both AWS console and Prismscaler methods for different experience levels.
3. What is website hosting feature on S3 bucket? How to setup?
S3 Introduction
Amazon S3 (Simple Storage Service), an Amazon Web Services (AWS) offering, is a versatile and fundamental cloud storage solution. With the ability to store, manage, and retrieve data efficiently, it has become a cornerstone of modern cloud computing.
S3 employs object storage, allowing users to store virtually any type of data, from documents and images to backups and logs. Its scalability is a standout feature, capable of accommodating vast data quantities with ease. It ensures data durability and availability by redundantly storing objects across multiple data centers within an AWS region, boasting an impressive 99.999999999% durability rate.
Security features, including access control, encryption, and versioning, provide robust data protection. S3 offers lifecycle management for automated data management and versioning for backup and recovery. Cross-region replication facilitates disaster recovery and redundancy.
S3 isn't limited to storage; it's a foundation for various AWS services and use cases. Whether hosting static websites, serving as a data lake for analytics, or supporting machine learning workloads, S3 plays a pivotal role.
Static web hosting feature
Amazon S3 allows you to host static websites, which are websites that consist of HTML, CSS, JavaScript, and other static files. You can upload your website files to an S3 bucket and configure it to serve as a web host.
How do enable static web hosting on S3
- Still in your bucket settings, go to the "Properties" tab.
- Click on "Static website hosting."
- Choose the "Use this bucket to host a website" option.
- Enter the names of your main HTML file and your custom error document (if you have one). The main HTML file is typically named "index.html."
- Click "Save changes."
4. What is CloudFront? How do CloudFront work with S3 bucket?
CloudFront introduction
Amazon CloudFront is a content delivery network (CDN) service offered by Amazon Web Services (AWS). It is designed to accelerate the delivery of web content to users while also providing security, scalability, and high availability. CloudFront is a globally distributed network of servers that cache and serve content from edge locations closest to end-users, reducing latency and improving the overall performance of web applications and websites.
Key features and aspects of Amazon CloudFront include:
- Content Distribution: CloudFront distributes content (such as web pages, images, videos, and application data) to edge locations strategically located around the world. These edge locations cache content, reducing the load on the origin server and minimizing the time it takes for users to access that content.
- Low Latency: By serving content from edge locations that are geographically closer to users, CloudFront minimizes the latency and improves the load times of web pages and resources.
- Scalability: CloudFront scales automatically to handle varying levels of traffic. This scalability ensures that your content can handle spikes in demand, such as during traffic surges or global events.
- Security: CloudFront provides multiple security features, including Distributed Denial of Service (DDoS) protection, HTTPS support (SSL/TLS), and integration with AWS Identity and Access Management (IAM) for access control.
- Origin Fetch: CloudFront can pull content from various origins, including Amazon S3 buckets, AWS Elastic Load Balancers, custom HTTP origins, and on-premises servers. This flexibility allows you to cache and serve content from a variety of sources.
- Customization: You can configure CloudFront to modify the behavior of your content delivery. For example, you can set cache behaviors, configure custom error pages, and use Lambda@Edge to run serverless code at the edge locations for advanced customization.
- Content Compression: CloudFront can automatically compress content, reducing the amount of data transferred and improving page load times.
- Real-time Monitoring: You can monitor the performance and usage of CloudFront distributions using Amazon CloudWatch and CloudFront access logs.
- Integration with AWS Services: CloudFront integrates seamlessly with other AWS services, such as Amazon S3, AWS Elastic Beanstalk, AWS Lambda, and more.
- Global Reach: CloudFront has a vast network of edge locations in multiple geographic regions, making it suitable for serving content to a global audience.
- First, you store your website's static files, media assets, or other content in an Amazon S3 bucket. This bucket acts as the origin server where your original files are stored. These files can include HTML, CSS, JavaScript, images, videos, and more.
- Log in to your AWS Management Console.
- Navigate to the Amazon CloudFront service.
- Click "Create Distribution."
- Choose "Web" as the distribution type if you're serving a website or "RTMP" if you're streaming media content.
- In the distribution settings, you specify the S3 bucket (the origin) from which CloudFront will fetch content.
5. Creating AWS static website hosting on S3 with AWS console
This section provides a step-by-step guide on how to create a static web host using AWS S3 and CloudFront using the AWS Management Console. It covers creating an S3 bucket, configuring static website hosting, and setting up CloudFront distribution.
Step 1. Create S3 bucket
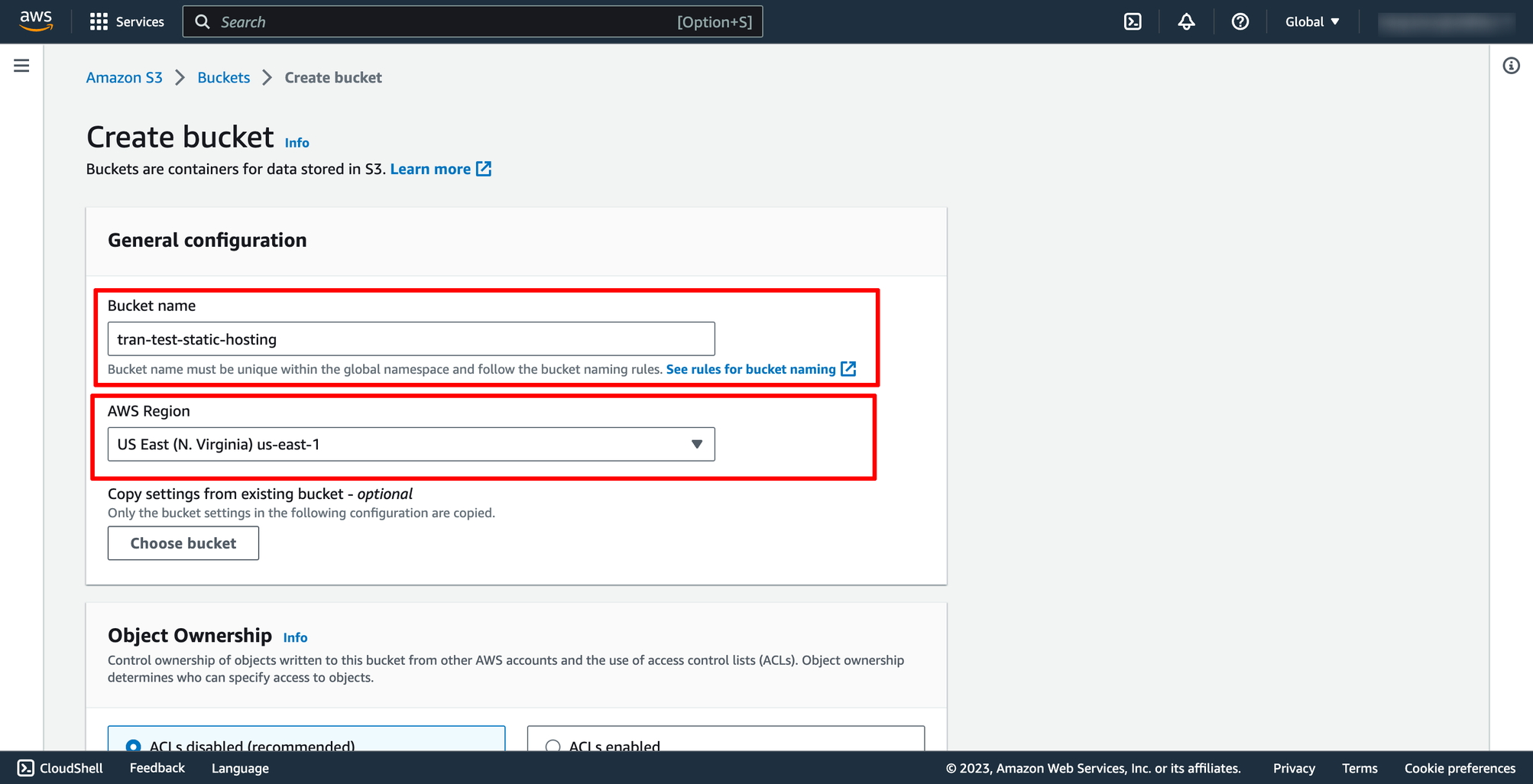
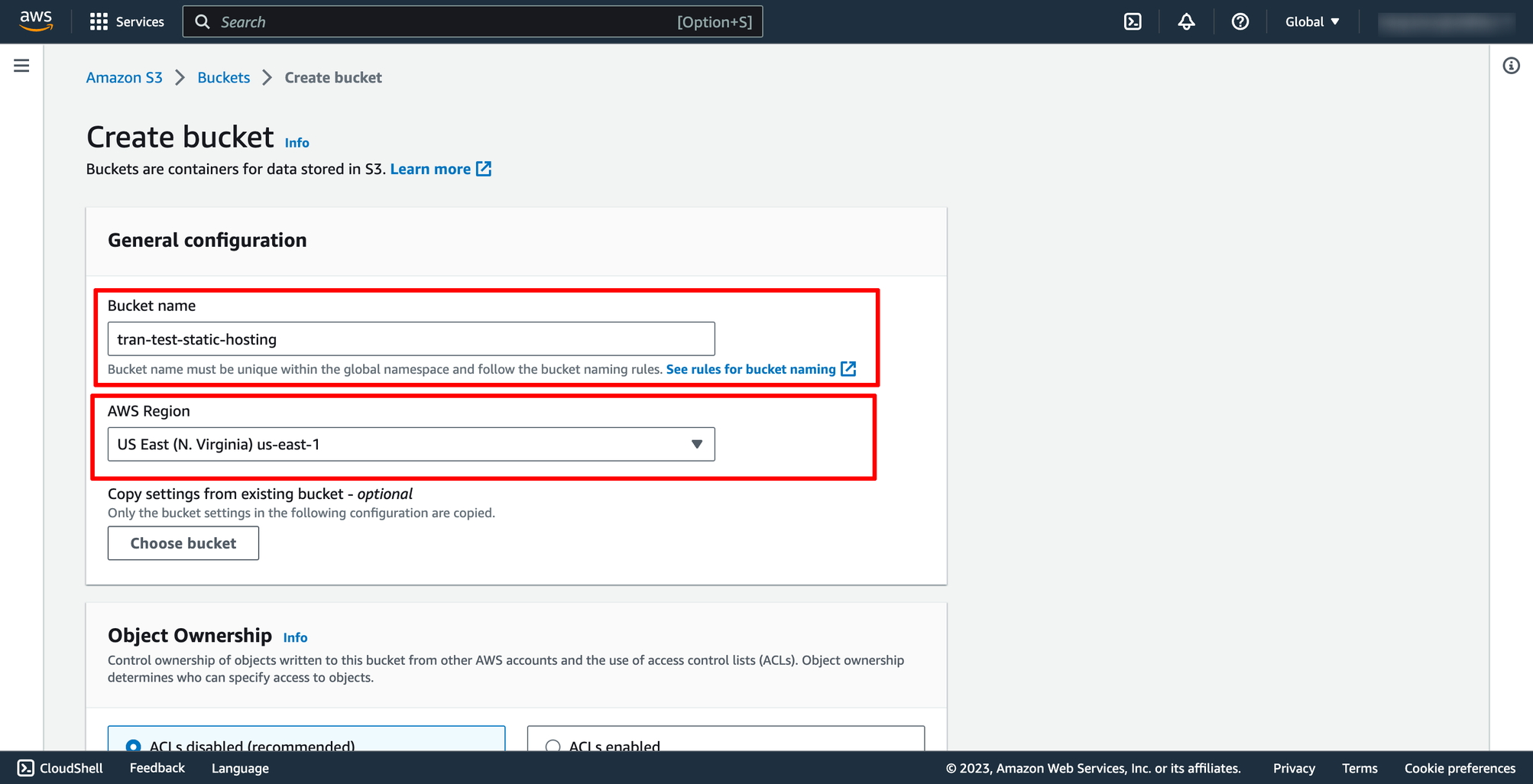
Go to S3 service → click to Create bucket → enter bucket name and region:
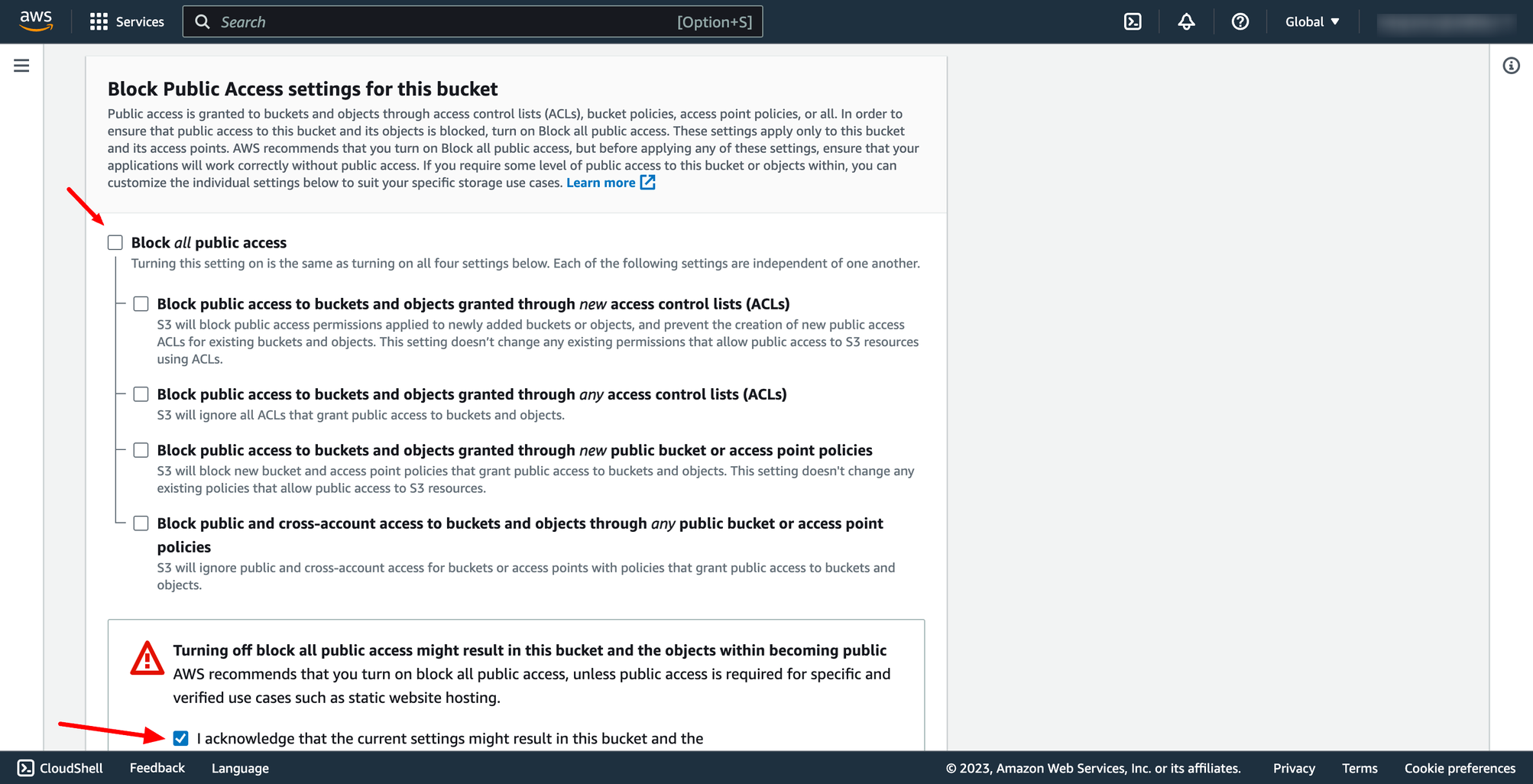
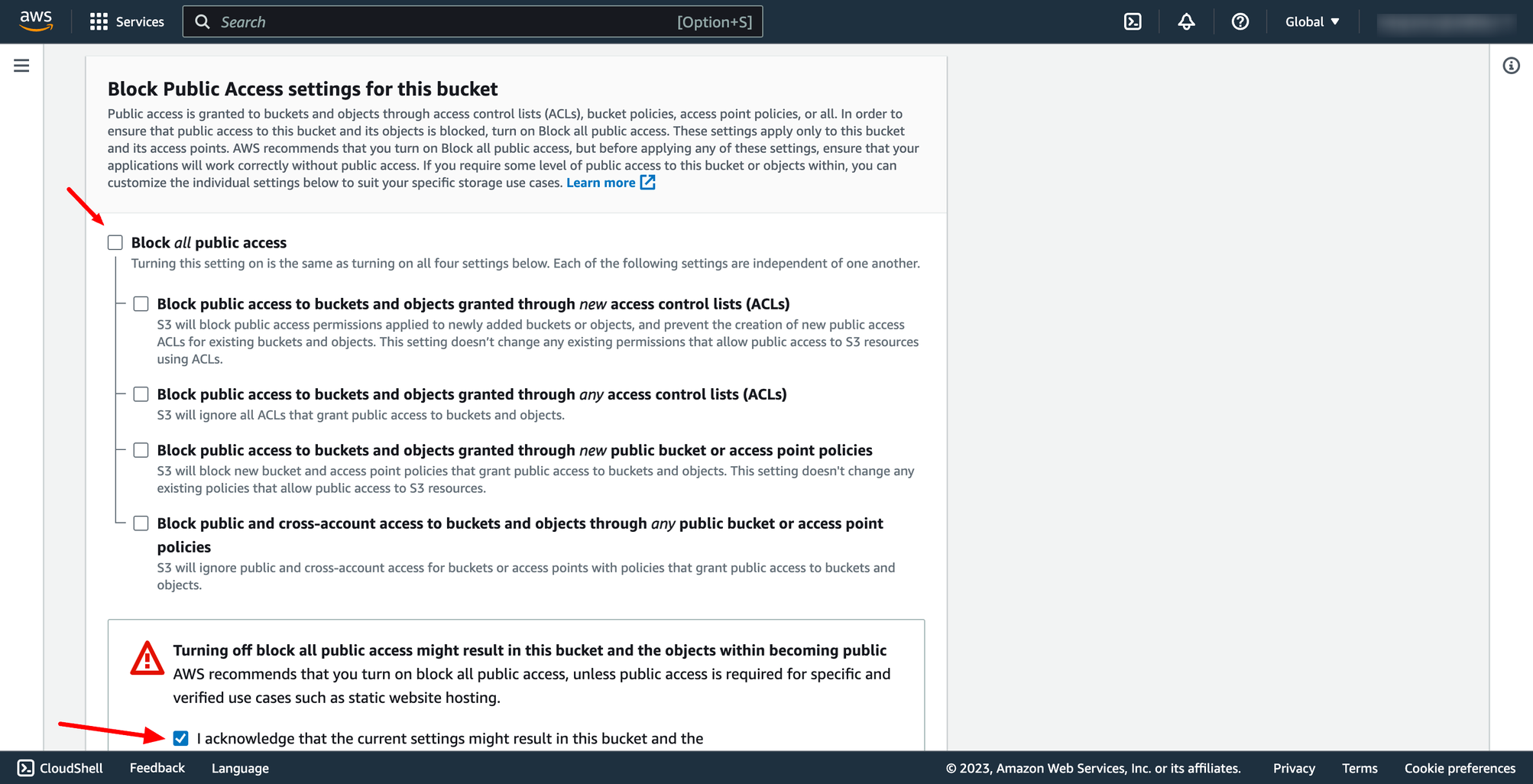
 Untick Block all public access because we want this bucket to be public where everyone can access to:
Untick Block all public access because we want this bucket to be public where everyone can access to:
 And other setting can be default, then you can click to Create.
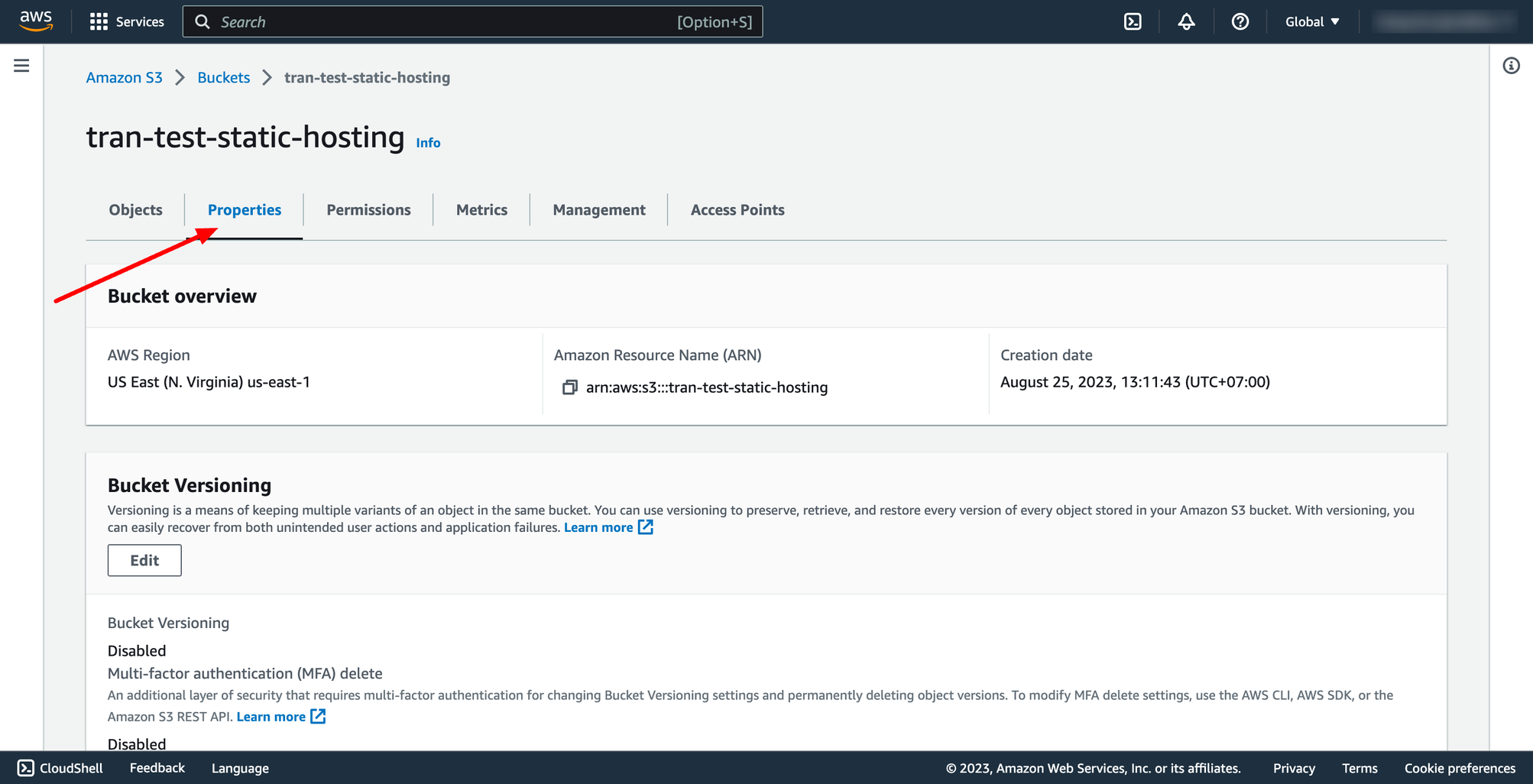
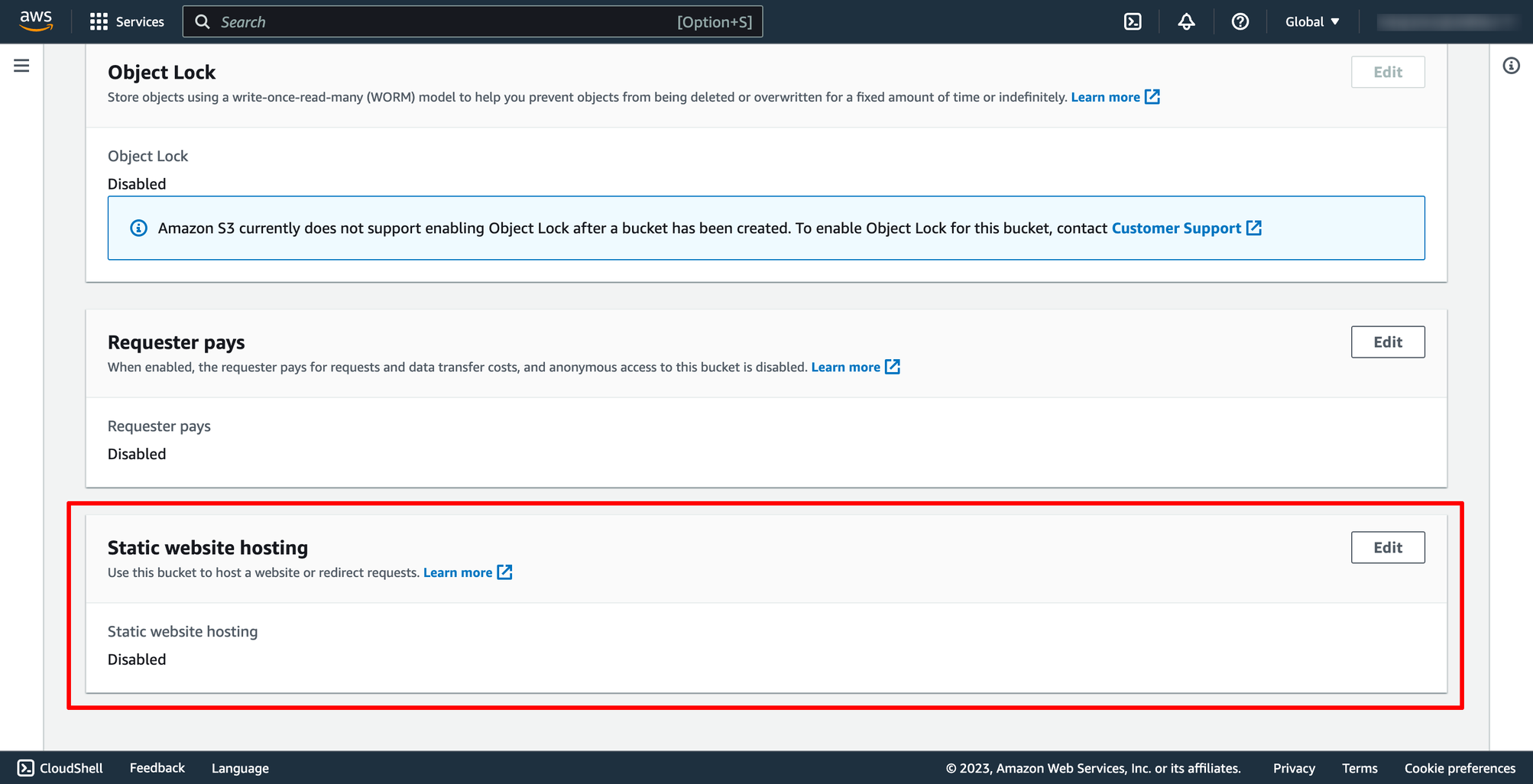
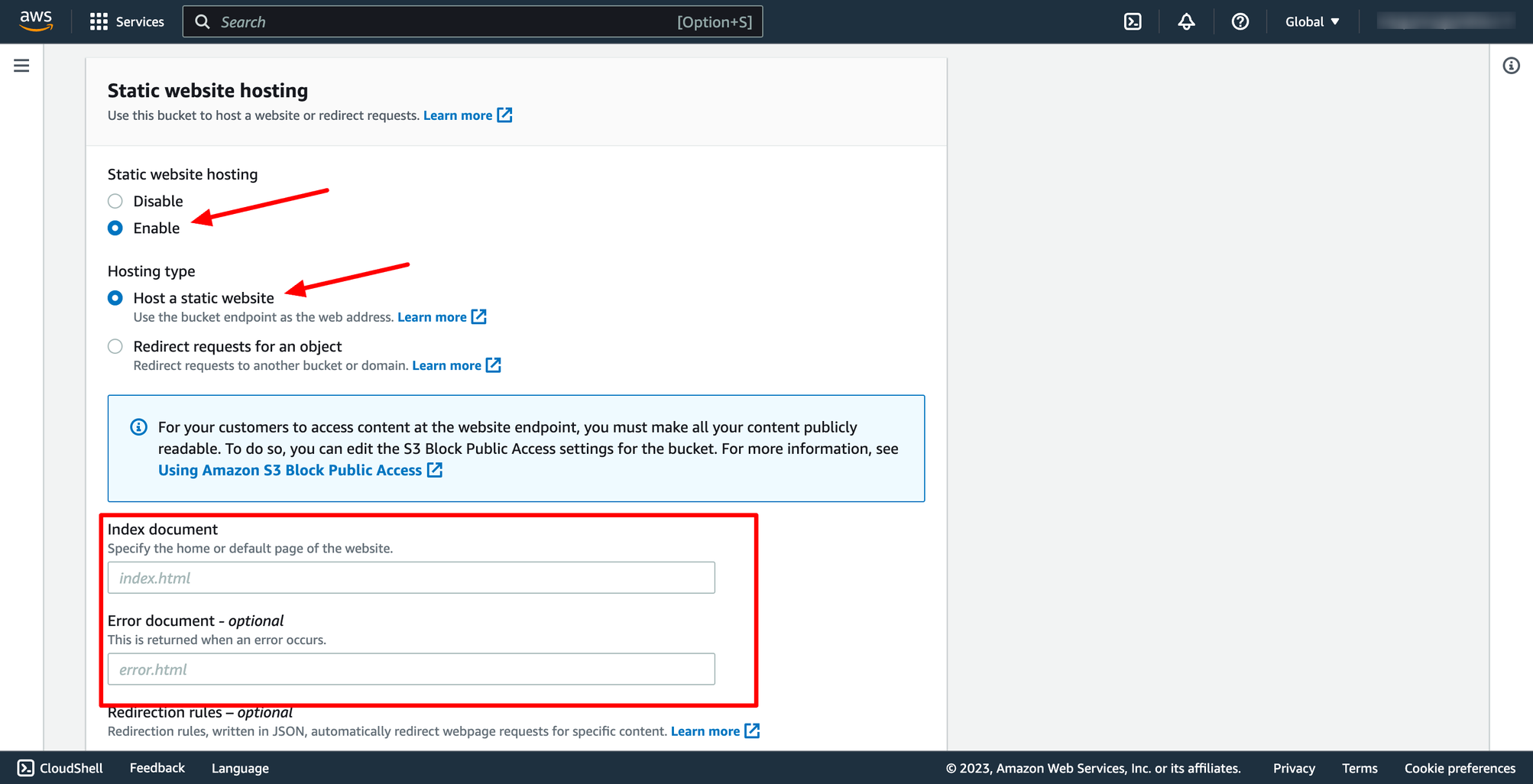
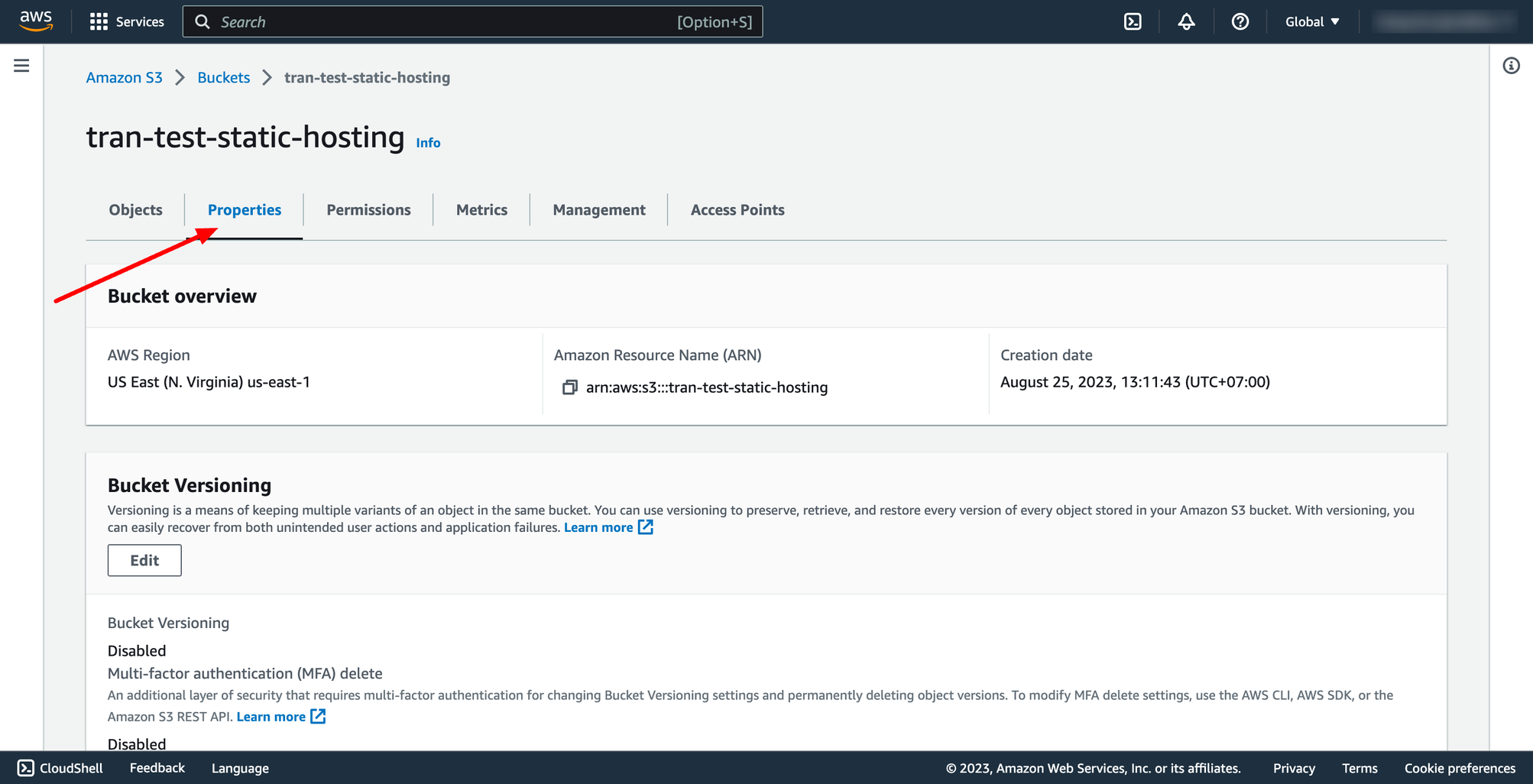
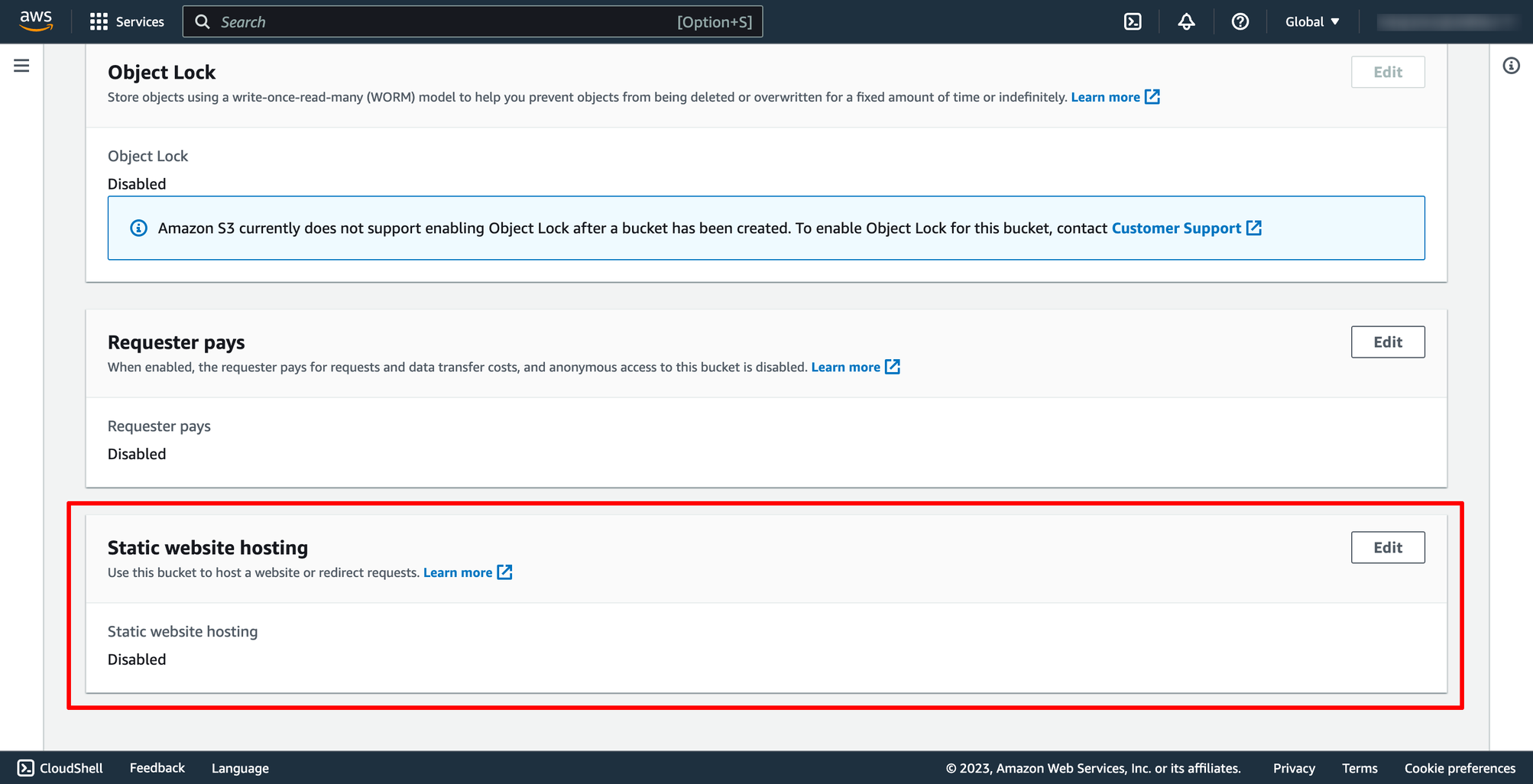
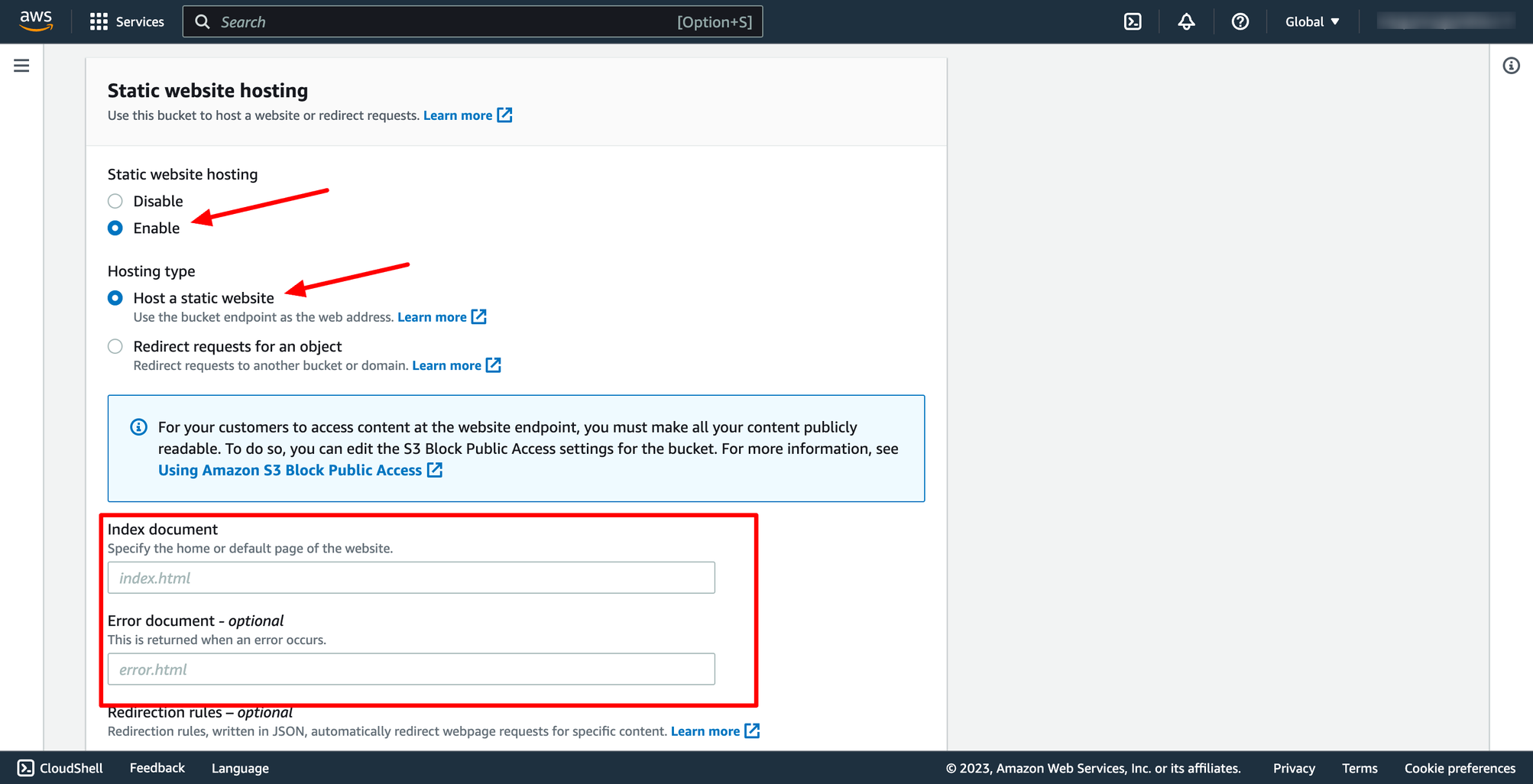
After your bucket was created successfully, go to Properties setting, scroll down to the Static website hosting section → choose edit to enable.
And other setting can be default, then you can click to Create.
After your bucket was created successfully, go to Properties setting, scroll down to the Static website hosting section → choose edit to enable.


 In index document and Error document you can enter index.html and save changes.
Step 2. Create CloudFront distribution
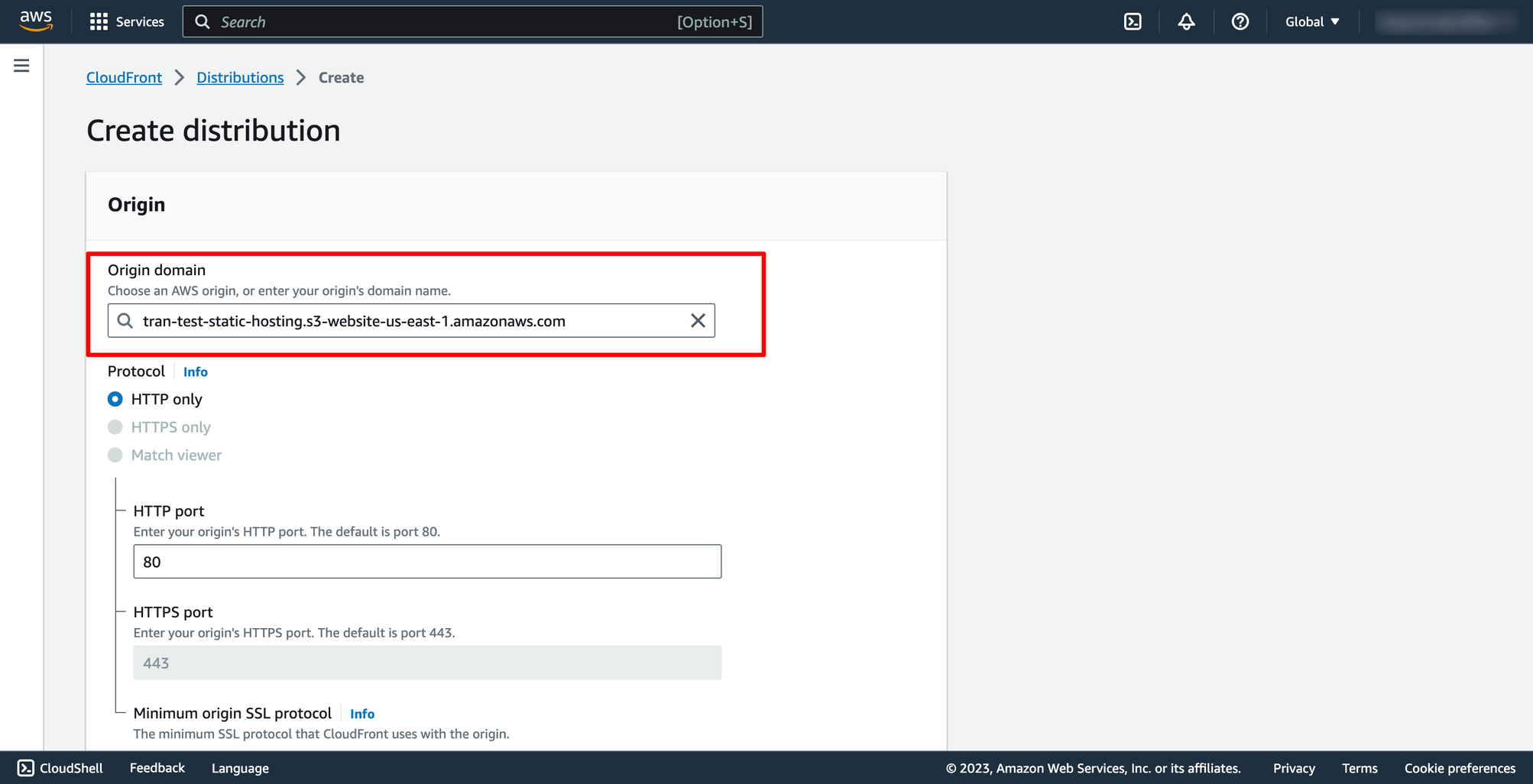
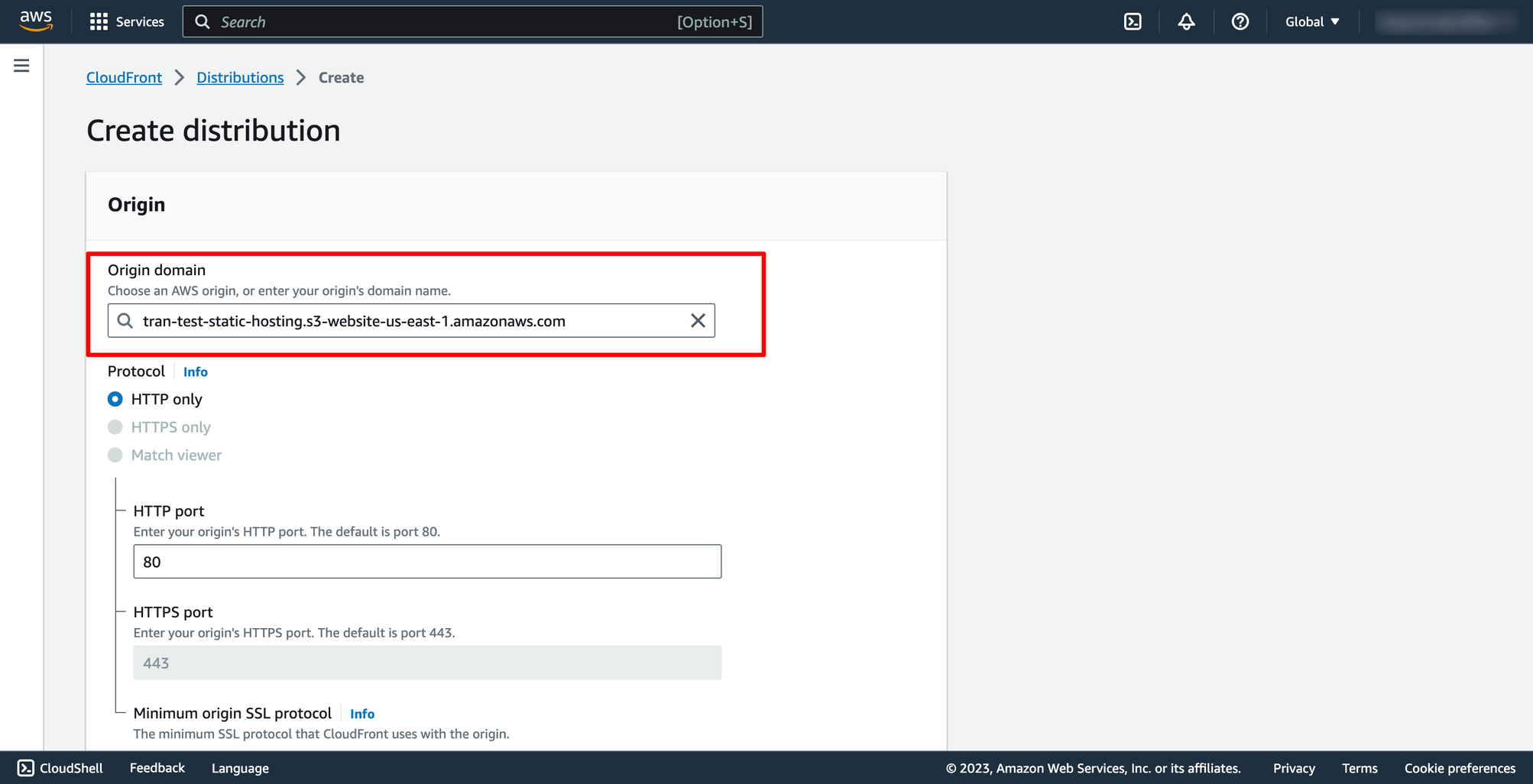
Go to CloudFront → click to create Distribution → in Origin domain, please choose the bucket you just created:
In index document and Error document you can enter index.html and save changes.
Step 2. Create CloudFront distribution
Go to CloudFront → click to create Distribution → in Origin domain, please choose the bucket you just created:
 Please use website endpoint because your S3 bucket has static web hosting enabled before (AWS will show warning to you, just need to select the button on console).
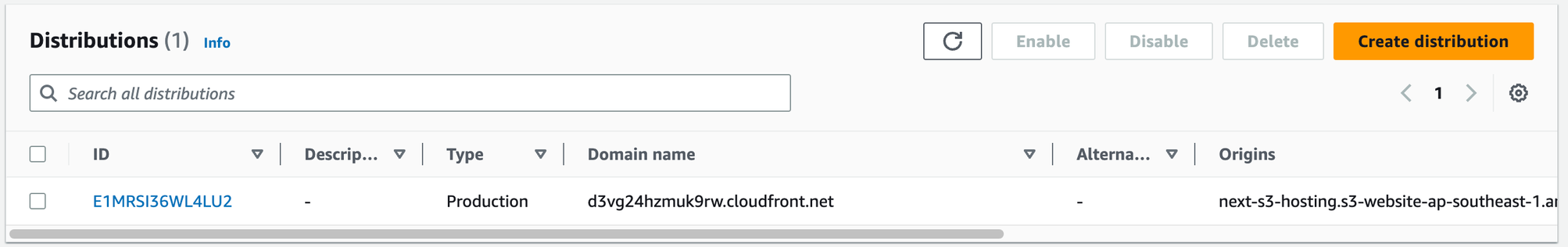
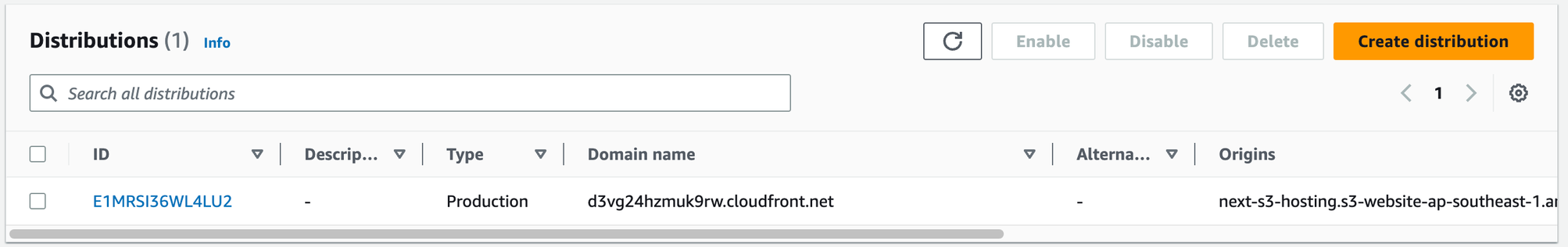
After creating successful, you will see your distribution like this, wait for CloudFront deploy and after that we can access to our website by Domain name.
Please use website endpoint because your S3 bucket has static web hosting enabled before (AWS will show warning to you, just need to select the button on console).
After creating successful, you will see your distribution like this, wait for CloudFront deploy and after that we can access to our website by Domain name.
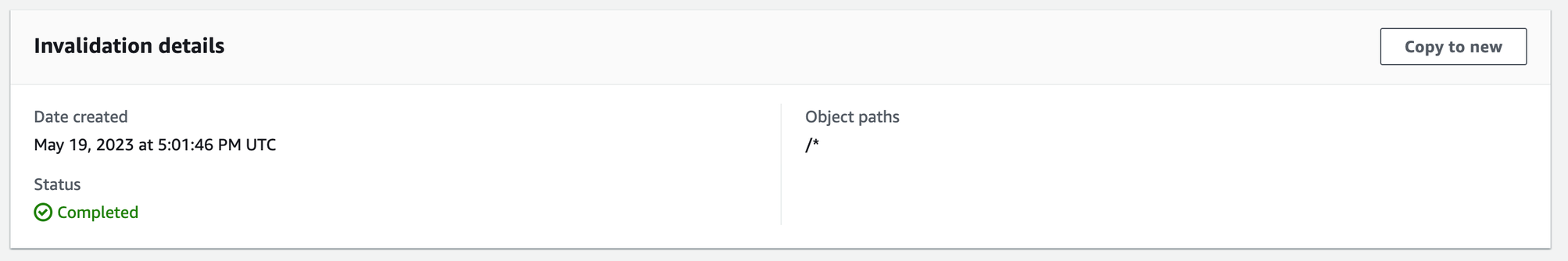
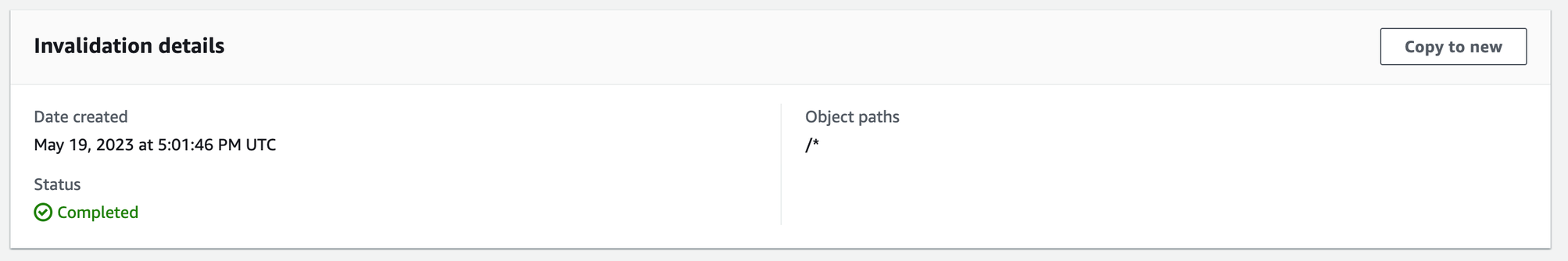
 If you need to remove a file from CloudFront edge caches before it expires, you can do one of the following: Invalidate the file from edge caches. The next time a viewer requests the file, CloudFront returns to the origin to fetch the latest version of the file. That will helpful for you when your code changes, example after you make a commit in Github and CircleCI would re-upload your latest code to S3 bucket.
Select your distribution, choose Invalidations tab, create a new one, and put /* to Object paths.
If you need to remove a file from CloudFront edge caches before it expires, you can do one of the following: Invalidate the file from edge caches. The next time a viewer requests the file, CloudFront returns to the origin to fetch the latest version of the file. That will helpful for you when your code changes, example after you make a commit in Github and CircleCI would re-upload your latest code to S3 bucket.
Select your distribution, choose Invalidations tab, create a new one, and put /* to Object paths.
 With DevOps knowledge: 4-6 hours
Without DevOps knowledge: 2-3 days
With DevOps knowledge: 4-6 hours
Without DevOps knowledge: 2-3 days
 Untick Block all public access because we want this bucket to be public where everyone can access to:
Untick Block all public access because we want this bucket to be public where everyone can access to:
 And other setting can be default, then you can click to Create.
After your bucket was created successfully, go to Properties setting, scroll down to the Static website hosting section → choose edit to enable.
And other setting can be default, then you can click to Create.
After your bucket was created successfully, go to Properties setting, scroll down to the Static website hosting section → choose edit to enable.


 In index document and Error document you can enter index.html and save changes.
Step 2. Create CloudFront distribution
Go to CloudFront → click to create Distribution → in Origin domain, please choose the bucket you just created:
In index document and Error document you can enter index.html and save changes.
Step 2. Create CloudFront distribution
Go to CloudFront → click to create Distribution → in Origin domain, please choose the bucket you just created:
 Please use website endpoint because your S3 bucket has static web hosting enabled before (AWS will show warning to you, just need to select the button on console).
After creating successful, you will see your distribution like this, wait for CloudFront deploy and after that we can access to our website by Domain name.
Please use website endpoint because your S3 bucket has static web hosting enabled before (AWS will show warning to you, just need to select the button on console).
After creating successful, you will see your distribution like this, wait for CloudFront deploy and after that we can access to our website by Domain name.
 If you need to remove a file from CloudFront edge caches before it expires, you can do one of the following: Invalidate the file from edge caches. The next time a viewer requests the file, CloudFront returns to the origin to fetch the latest version of the file. That will helpful for you when your code changes, example after you make a commit in Github and CircleCI would re-upload your latest code to S3 bucket.
Select your distribution, choose Invalidations tab, create a new one, and put /* to Object paths.
If you need to remove a file from CloudFront edge caches before it expires, you can do one of the following: Invalidate the file from edge caches. The next time a viewer requests the file, CloudFront returns to the origin to fetch the latest version of the file. That will helpful for you when your code changes, example after you make a commit in Github and CircleCI would re-upload your latest code to S3 bucket.
Select your distribution, choose Invalidations tab, create a new one, and put /* to Object paths.
 With DevOps knowledge: 4-6 hours
Without DevOps knowledge: 2-3 days
With DevOps knowledge: 4-6 hours
Without DevOps knowledge: 2-3 days 6. Creating AWS static website hosting on S3 with Prismscaler
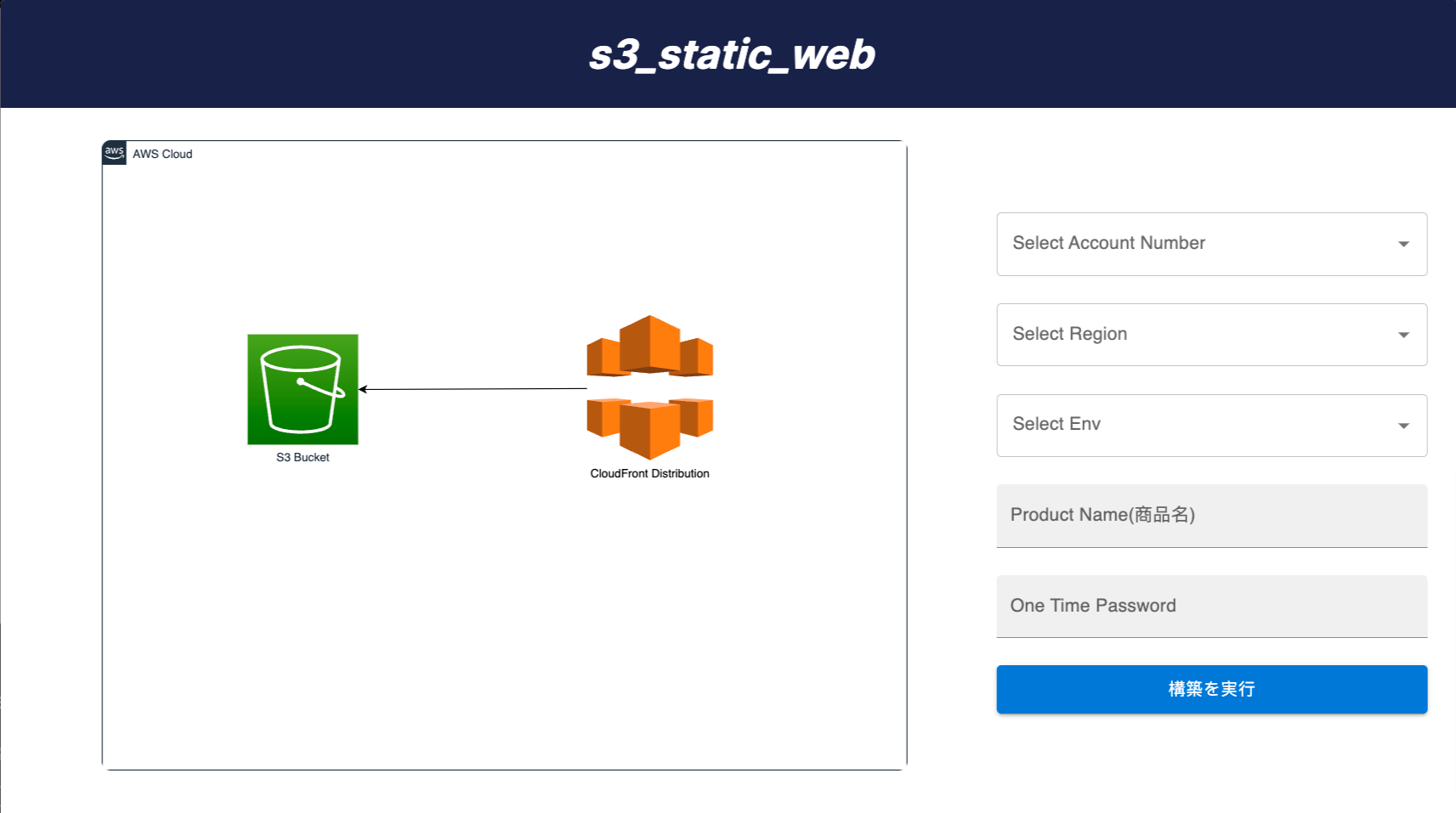
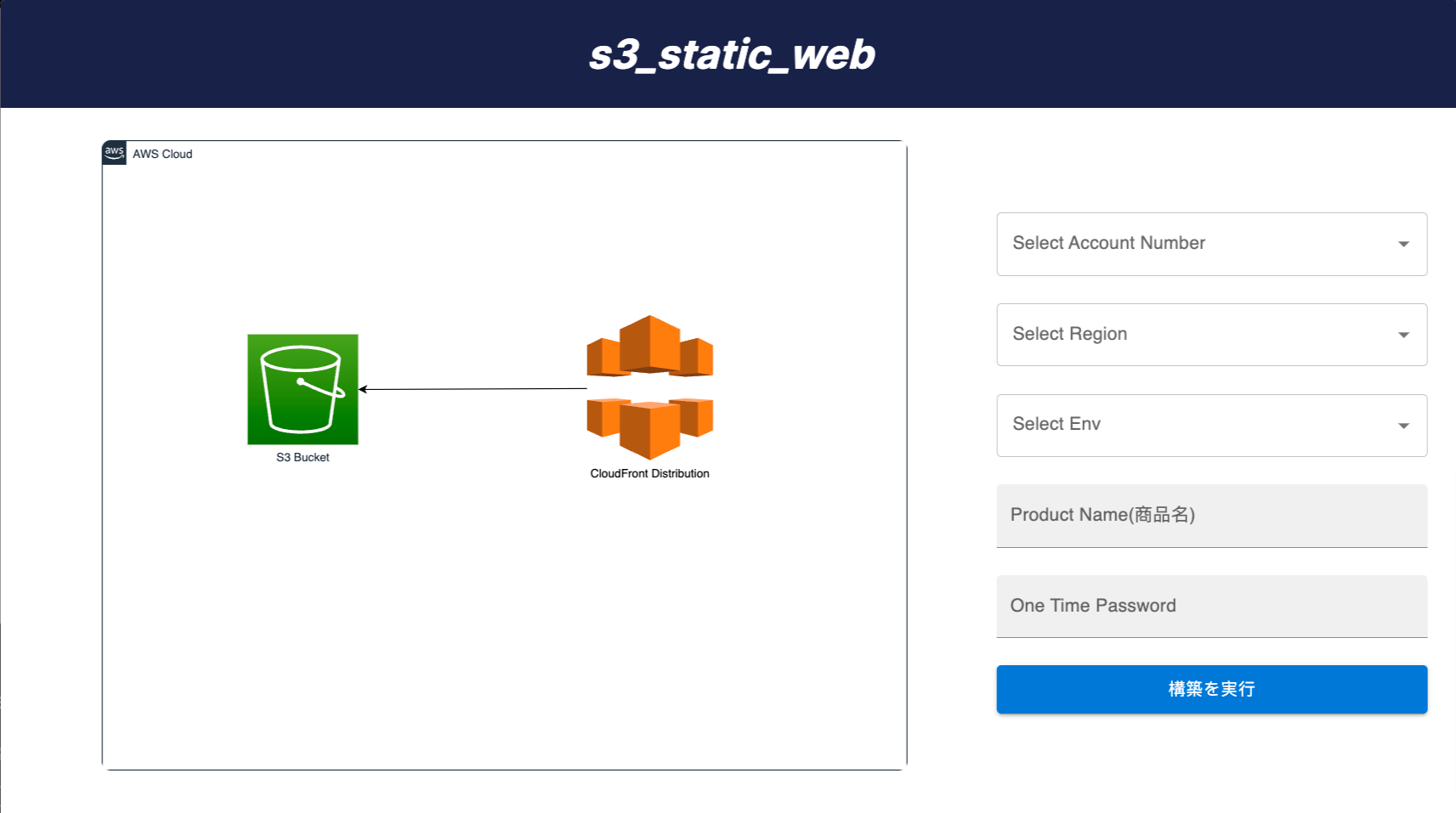
Prism Scaler provides you with an intuitive model and a concise form, you just need to fill in the necessary information and press create, now PrismScaler will automatically build a simple web application/system that moves on a container on AWS.
 AWS infrastructure is automatically created:
AWS infrastructure is automatically created:
 AWS infrastructure is automatically created:
AWS infrastructure is automatically created:
- Create an S3 bucket with a static website configuration.
- Create Cloudfront and connect to S3 Bucket.
7. Reference
The reference section lists the sources or external materials used in the article, allowing readers to explore further or verify the information provided.
Invalidating files - Amazon CloudFront
